[Javascript] == 대신 === 를 써야하는 이유
in Devlog on Js, javascript, Coding, Equal, Compare, Operator
true == true
비교식
비교식이란, 두 값이 같거나 다른지를 판단해주는 문법입니다 보통 다음과 같이 사용할 수 있습니다.
if (str === 'testCode') {
test()
}
비교식 str === 'testCode'는 같다면 true를 반환해 if안에 있는 test함수를 실행시킵니다.
코딩컨벤션
코딩컨벤션이란, 코드를 볼 때 쉽게 볼 수 있고, 코드를 수정할 때도 쉽게 수정할 수 있도록 하는 스타일 규칙입니다.
특히 자바스크립트는 문법구조가 유연하기 때문에 스타일을 통일하는 것은 더욱 중요해집니다. 스타일이 정해지지 않는다면 코드의 의도를 제대로 파악할 수 없고 오류도 찾기 힘들어질 것 입니다.

airbnb의 코딩컨벤션
비교식, == 와 ===
자바스크립트에서는 1 == 1과 같이 값을 비교할 수 있습니다. 하지만 1 === 1로도 비교할 수 있죠. ===은 ==에 비해 좀 더 엄격합니다. 그 예로, '1' == 1은 true이지만 '1' === 1은 false입니다.
이와같이 ==를 쓰는 것 보다 ===를 쓰는 것이 코드의 의도를 더 정확히 파악할 수 있습니다.
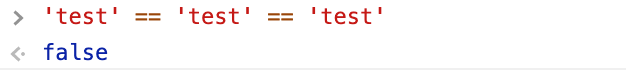
‘str’ == ‘str’ == ‘str’
'str' == 'str' == 'str'이와 같은 코드는 어떻게 작동할까요?
사실, 다음과 같은 코드는 python에서 true를 반환합니다. 다중으로 비교할 수 있는 것이죠. 하지만 자바스크립트에서는 false를 반환합니다.

자바스크립트에서는 python과 같이 다중비교를 하지 않습니다. 위와 같은 코드를 자바스크립트에선 ('str' == 'str') == 'str'과 같이 괄호로 묶어 각자 비교해주기 때문에 결국 true == 'str'이 되어 false를 반환하게 됩니다.
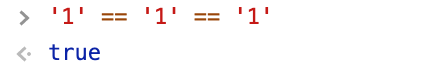
‘1’ == ‘1’ == ‘1’ 은 트루???

'1' == '1' == '1'은 true를 반환합니다. 방금 false를 반환했던 비교식과 크게 다른 것 같지 않은데 왜 예측과 다르게 작동할까요?
다시 비교식을 괄호로 묶어보면 ('1' == '1') == '1'와 같은 형식으로 변환됩니다. 이건 true == '1'와 같죠, 하지만 방금 true == 'str'과 다른 점이라곤 1로 바뀐 것 뿐이 없는데 왜 결과값은 다른 걸까요?
==의 함정
==를 사용한 비교식에서는 true와 문자열'1' 을 같다고 판단합니다. 하지만 같은 문자열 형식인 'str' 과 비교했을 때는 다르다고 판단하죠. 그래서 얼핏보면 똑같이 작동할 것 같은 코드도, 실행해보면 예측과 다르게 결과가 나옵니다. 만약 ===를 사용해서 비교식을 썼다면 모두 false가 나오기 때문에 코드의 의도가 명확합니다.
이렇게 개발자가 예측하기 힘든(예외적인 상황의) 코드를 방지하기 위해서는 == 대신 ===의 사용을 습관화해야 합니다.
끝으로
한 게시물에 너무 많은 주제를 담아내려고 하니, 어떤 식으로 글을 구성해야 할지 막막했다.. 결국 장황하고 영양가 없는 글이 된 것 같아 좀 자괴감이 들지만, 다음 게시물을 쓸 땐, 확실히 더 나은 구성을 할 수 있을 것 같은 기분이 든다.
내 생각을 글로 담아내는 것은 여전히 어려운 일이다.. 다음부터는 글을 쓰기 전에 글의 구성을 먼저 고민해봐야겠다.
