vue에서 쓰는 애니메이션 기법 FLIP
in Devlog on Js, javascript, Vue, Flip, Animation, Vuejs, Vue.js, Transition
FLIP
개요
vue를 공부하던 도중 흥미로운 기능을 봤습니다.
더 알고싶은 마음에 구글링을 해봐도, 한국어로 작성된 소개글조차 없더군요.
그래서 포스팅을 하려고 합니다.
FLIP
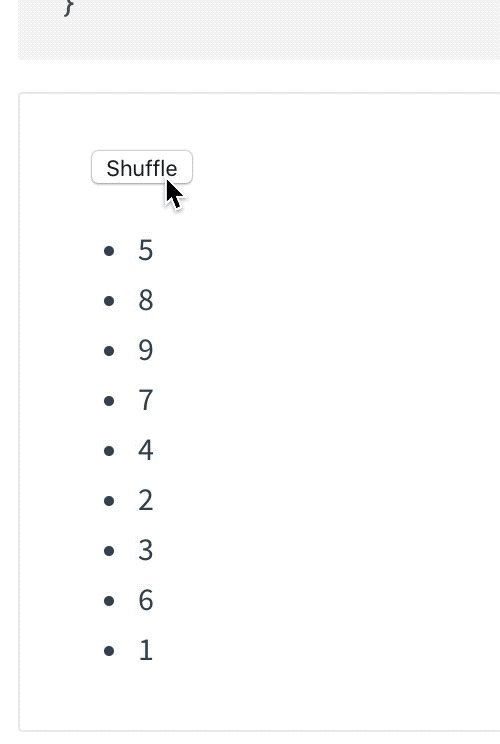
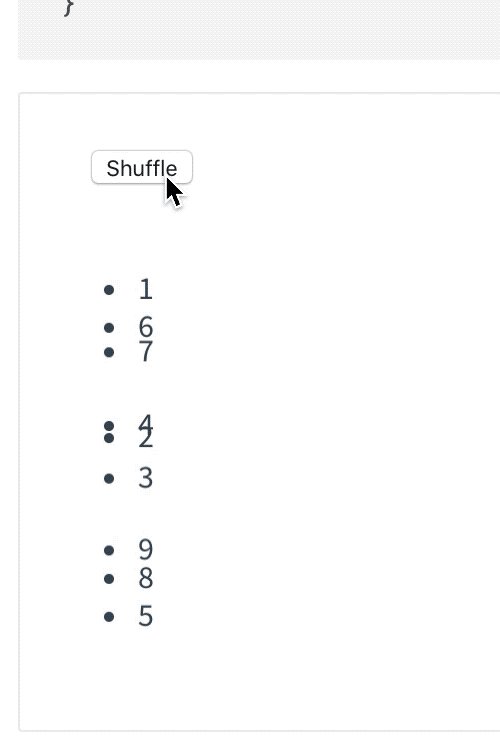
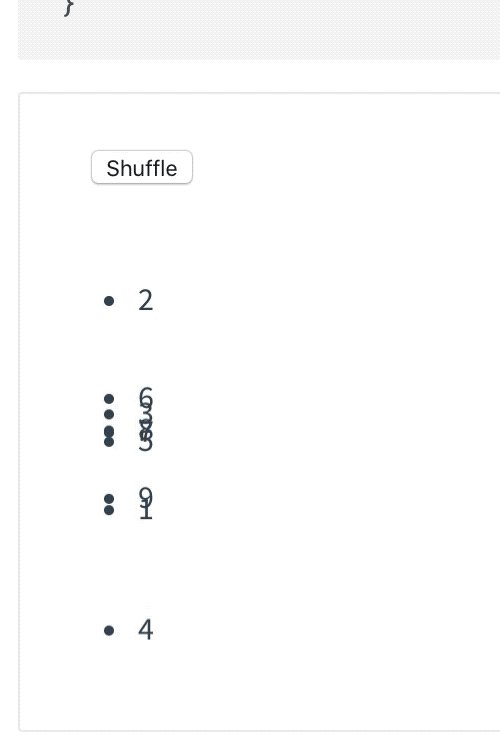
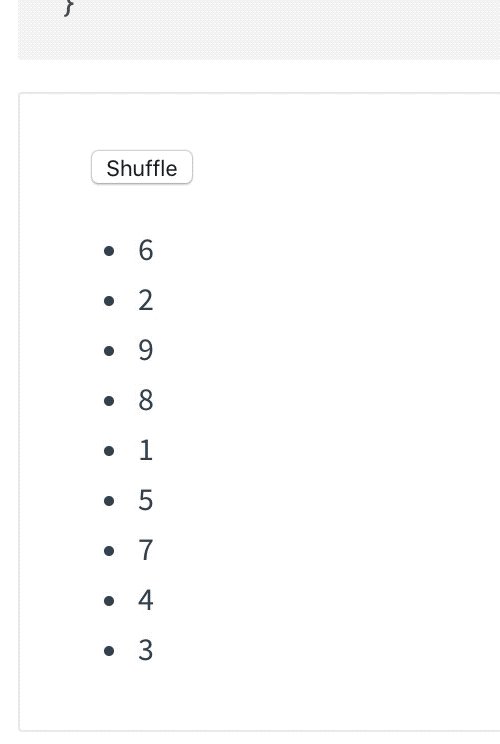
FLIP은 간단한 애니메이션 기법입니다.  사진은 FLIP 기법을 적용한 애니메이션 입니다.
사진은 FLIP 기법을 적용한 애니메이션 입니다.
vuejs 에서는 기본적으로 애니메이션을 하기 위한 컴포넌트를 제공합니다(transition-group).
FLIP은 이 컴포넌트에서 위치를 변경하는 애니메이션을 사용할 때 적용됩니다.
F-L-I-P
FLIP의 이름 뜻은 넘기다(페이지를)이 아닙니다.
애니메이션의 종류에도 FLIP이 있어서 헷갈릴 수 있지만, FLIP은 약자의 모음입니다. 기법의 작동방식이 이름에 있는 거죠.
1. Fisrt
가장 먼저, First입니다.
이 단계에선 애니메이션 할 요소의 초기값을 저장합니다.
즉, 현재 위치를 저장합니다.
2. Last
가장 나중, Last입니다.
이 단계에선 처음 했던 작업과는 반대로 최종 상태를 저장합니다.
애니메이션이 된 후의 위치를 저장한다는 뜻이죠.
3. Invert
이 단계에서는 이전과는 다른 작업이 이루어집니다.
애니메이션 도중 변경되는 값에 집중하는 거죠. 중간에 Opacity는 몇인지, Width와 Height는 어떻고, 어떻게 변하고 있는지 등을 처음부터 끝까지 저장합니다.
그 다음, 요소를 위치를 변경하고 속임수를 씁니다.
속임수는 다음과 같습니다. 1번을 기준으로 3번이 30px만큼 아래로 떨어져 있다면, 1번을 3번의 위치로 옮기는 동시에 1번에게 -30px을 아래에 적용해줍니다.
이런 속임수를 쓰면 1번은 3번의 위치로 옮겨갔지만 보여지는 건 옮기기 전과 같이 보이겠죠.
4. Play
이 단계가 빠진다면, 애니메이션이 시작되어도 요소가 멈춰져 있는 것 처럼 보일 겁니다.
방금 속임수를 썼던 1번의 가짜 위치(First)를 지워준다면 진짜 위치(Last)만 남겠죠. 가짜 위치를 지워줌과 동시에 transition을 적용시켜주면 First에서 Last까지 부드럽게 움직이는 애니메이션이 탄생될 것 입니다!
끝으로
알고보니 구글 I/O 2015 에서 발표된 내용이었다.
vue 홈페이지에서 부드럽게 작동하는 것 보고 관심을 가져서 찾아보았는데, 생각보다 단순해서 놀랐다.
애니메이션의 구현방법을 비슷하게 생각하긴 했지만 이 정도로 기법을 설명할 순 없었는데.. 뭐든 알고 쓰는 게 중요한 것 같다.
[https://aerotwist.com/blog/flip-your-animations]
